
O Projeto Tela Sorteio foi realizado com HTML, CSS e JavaScript, nele foi utilizado o formato para que seja randomizado os números.




Esse projeto foi desenvolvido com HTML, CSS e JavaScript utilizando Set Interval do JavaScript.
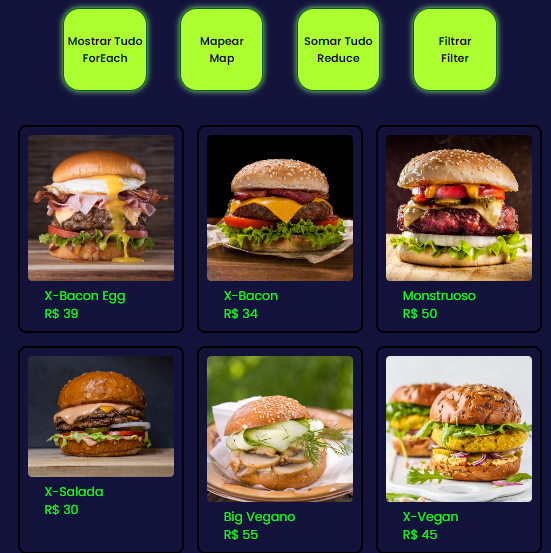
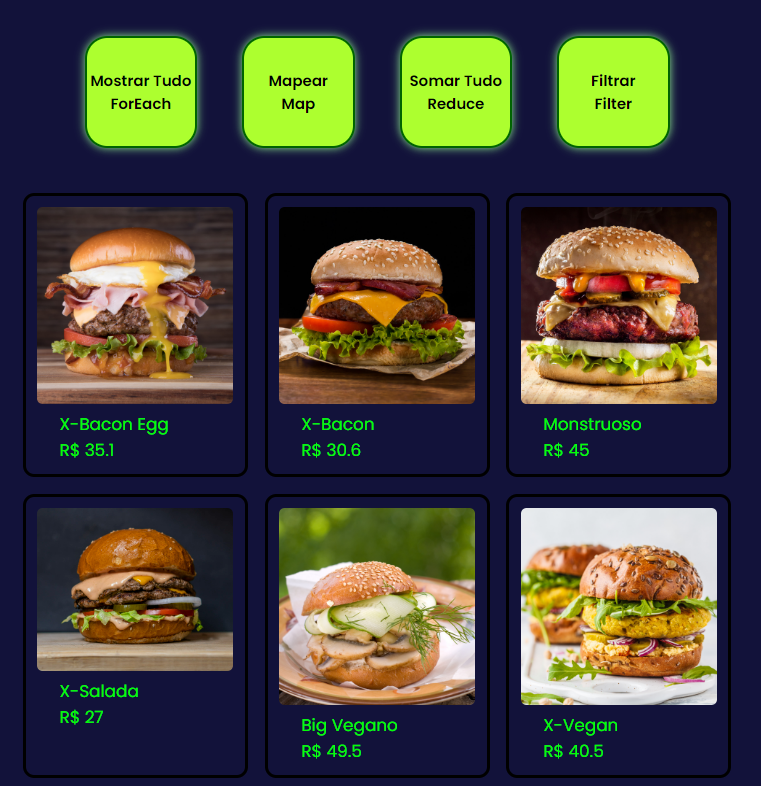
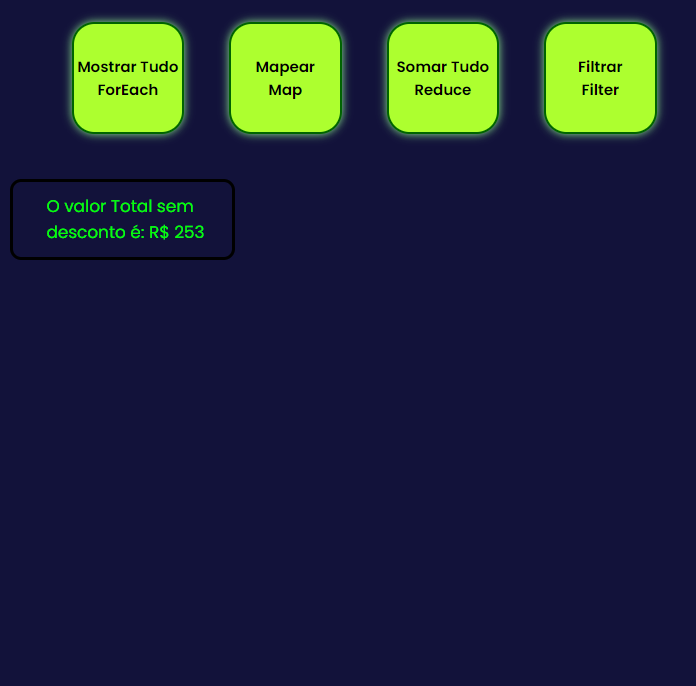
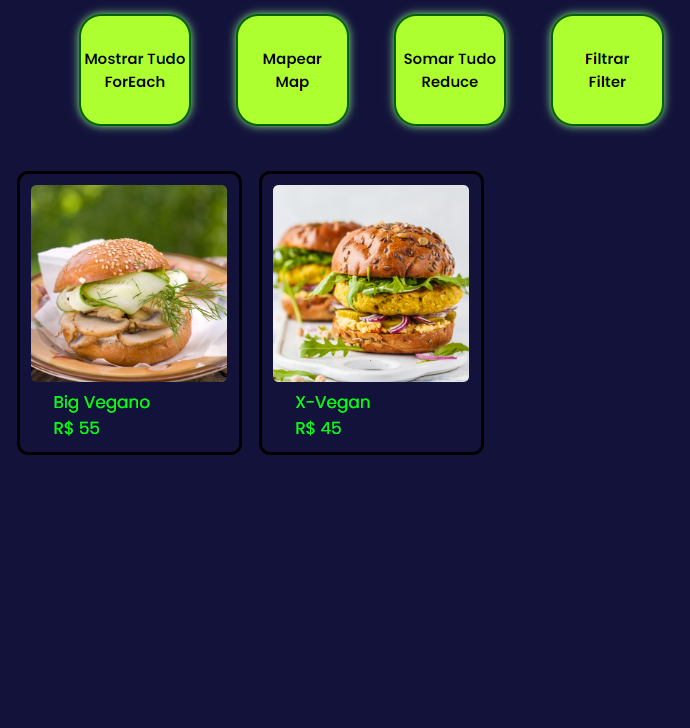
Ao clicar nos botões acima;
Foreach, mostra todas as opções de lanche;
Map, calcula desconto no valor de cada lanche;
Reduce, calcula o valor total sem desconto;
Filter, filtra lanches veganos;

Esse projeto foi desenvolvido com HTML, CSS e JavaScript utilizando Set Interval do JavaScript.

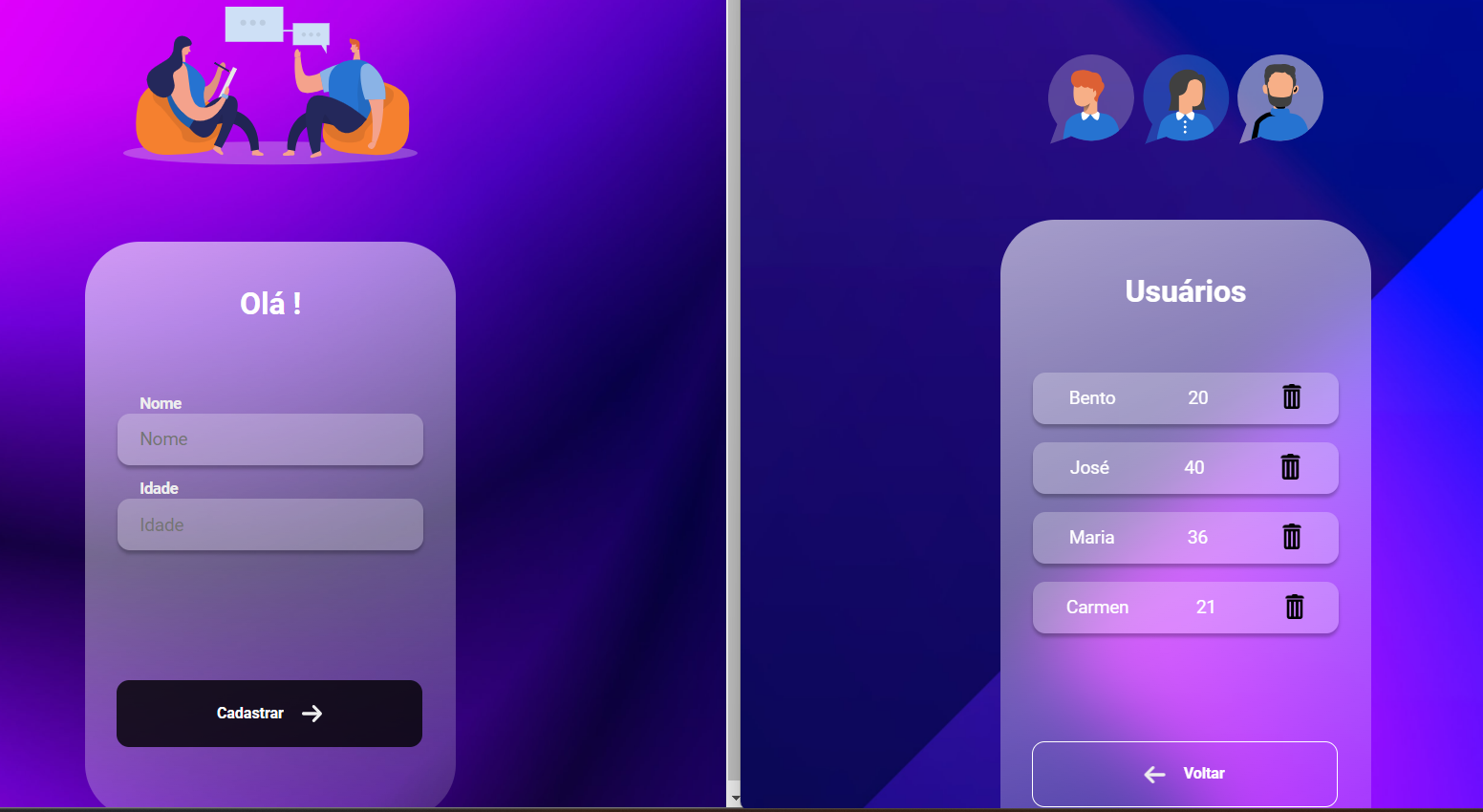
Esse Projeto de telas, foi desenvolvido com o React. Nele utilizei alguns Hooks importantes como UseState, UseRef, UseEffect. Foram importadas bibliotecas como o react-router-dom, para ligar páginas uma a outra. Conexão Back-End, importando o axios e conectando com o Front-End. A estilização foi utilizado o Figma para seguir os padrões solicitados.

Esse Projeto de telas, foi desenvolvido com o React. Nele utilizei alguns Hooks importantes como UseState, UseRef, UseEffect. Foram importadas bibliotecas como o react-router-dom, para ligar páginas uma a outra. Conexão Back-End, importando o axios e conectando com o Front-End. A estilização foi utilizado o Figma para seguir os padrões solicitados

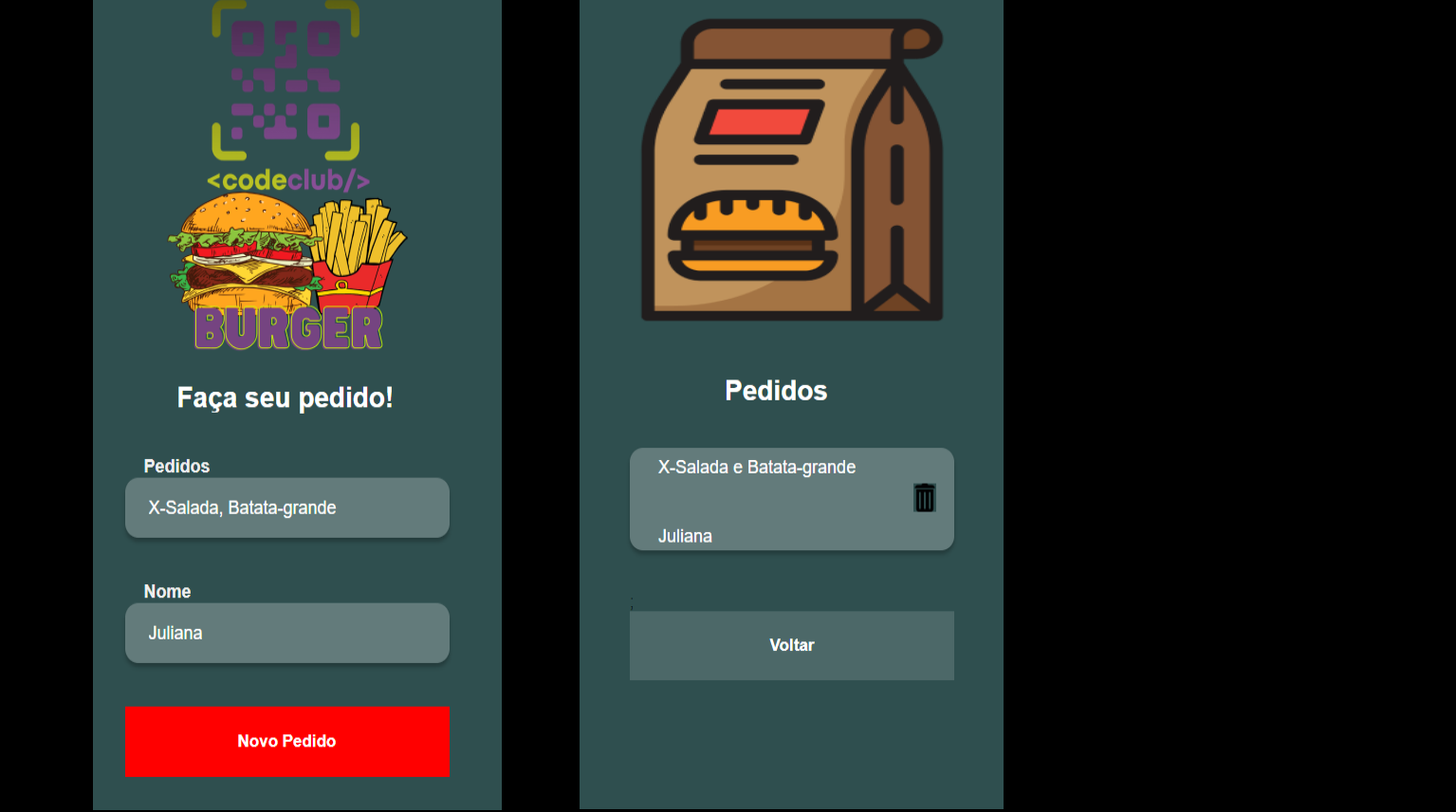
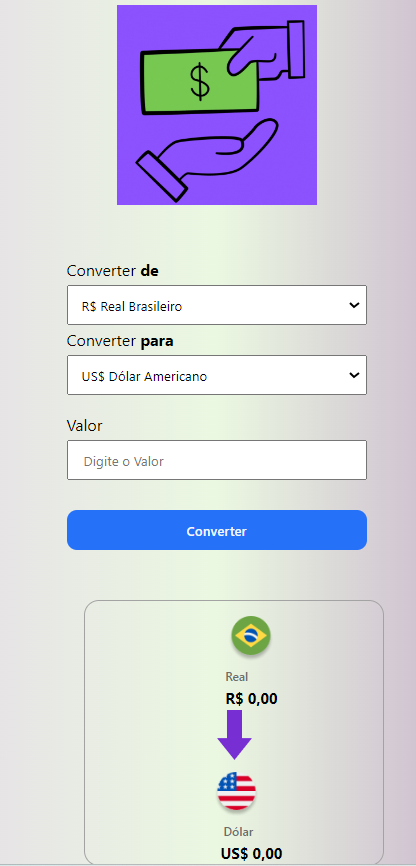
Esse projeto foi desenvolvido com HTML, CSS e JavaScript utilizando estrutura de repetição.

Esse projeto foi desenvolvido com HTML, CSS e JavaScript utilizando estrutura de repetição, mapeando o DOM e usando eventos.


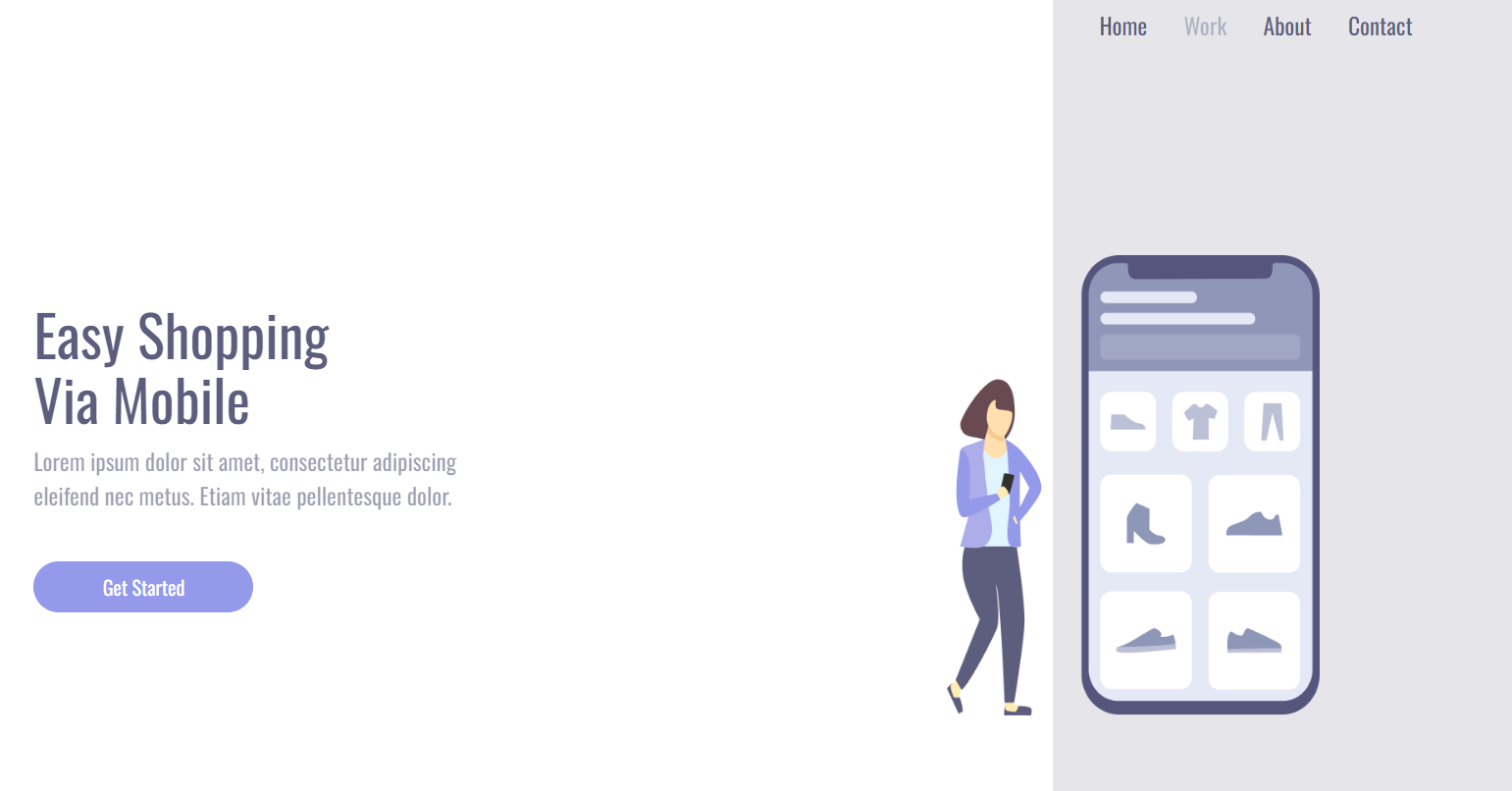
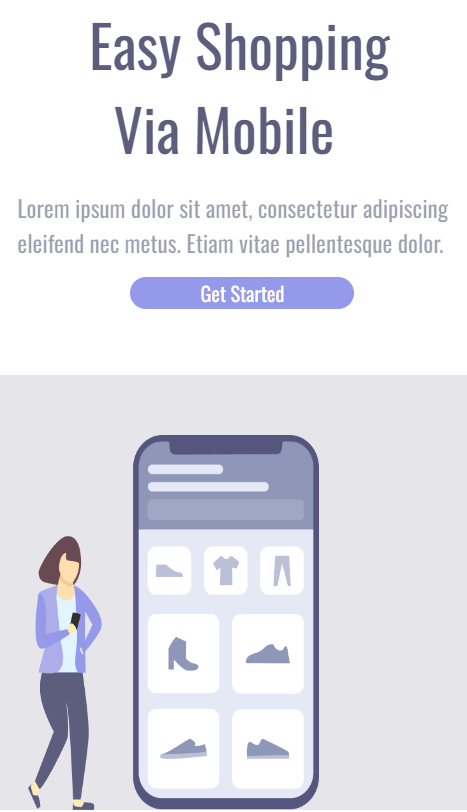
Esse Projeto foi desenvolvido para a utilização em formato responsivo.

Projeto desenvolvido para um PetShop